Wednesday, May 4, 2011
2. Line Direction
Horizontal lines, as in this picture of the horizon, imply a sense of rest and calmness. On the contrary, diagonal lines would indicate movement and action.
7. Lost and Found Contour
This is an example of lost and found contour because there are heavy shadows on the figures faces, making part of their face non-visible. If you were to trace the actual contour lines of their faces, there would be holes missing where the heavy darkness is.
46. Illusion of Motion by Multiple Image
By reading the images from left to right, it appears as though the horse is actually running; even though each image is a still frame. This is an illusion of motion by a repetition of images.
45. Illusion of Motion by Blurred Outline
This blurred outline makes the girl look like she is turning her head to the side. This technique is present in photographic images as well.
44. Illusion of Motion by Repeated Figure
In this classic painting, there is a repetition of an abstract man going down stairs. By repeating the same shape over and over but moved in a different direction, it appears to have actual motion.
43. Anticipated Motion
The instability of this image creates anticipated motion. We know, from gravity, that the top coin is about to topple over the whole stack. This is an anticipated movement.
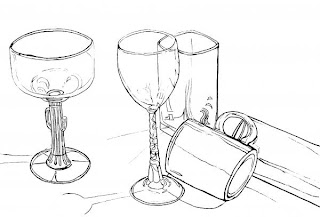
42. Spatial Puzzles (Equivocal Space)
This is an example of a spatial puzzle because the shapes over lap and are transparent, making it hard to decipher which is actually on top of which. We as a viewer, lose our sense of depth because we cannot judge which is, in fact, closer.
41. Multiple Perspective
Dependant on which way you view the image, it has seperate perspectives. There is not one central perspective reference point. Both hands are focused on drawing one another.
40. Amplified Perspective
An item is pointed at the viewer at such an angle that it appears almost distorted, as in the case of this kitten. The head appears to be half the size of the kitten itself. However, this is just an illusion created from the camera angle.
39. Illusion of Space by Linear Perspective
With the buildings getting smaller to the back, it creates an illusion of space. There is a focal point that vanishes behind the center building. All of the buildings are angled to point to that linear direction.
38. Illusion of Space by Aerial Perspective

Aerial perspective is the use of dark and light values to show depth. The further away something is, the less value it has in comparison to objects closer up. The hill up close is dark blue, while the hills further back fade to a lighter and lighter blue that actually begins to mix with the pink undertone of the sky.
37. Illusion of Space by Vertical Location
The elevation on the page indicates a recession into depth. The further back and object is, it is smaller and closer to the top of the image. The metal peg in the back left is smaller in appearance than the peg in the front right because it is recessed.
36. Illusion of Space by Overlapping
The figure in the front appears spacially closer to the viewer than the figures in the back because the front figure overlaps the ones in the back.
35. Scale Confusion
This is an image of scale confusion because when we think of a mouse we think of a tiny creature that is not the size of a human being; however in this image both the boy and mouse are the same size. We know, logically, that this is not possible.
34. Alternating Rhythm
33. Progressive Rhythm
The repeating fence posts create a rhythm pattern. As the posts get further away from the viewer, they become closer together and smaller in appearance.
32. Absence of Focal Point
In this image there is no particular focal point that our eyes are drawn to. All of the figures are independent of the space around each other.
30. Emphasis by Placement
Because all of the pencils are pointing to the center smiley face, it becomes the emphasis of the picture. This has to do with the placement of the pencils and the smiley face. Our eyes are naturally drawn to arrows and directional cues.
29. Emphasis by Isolation
The cat on the far left instantly grabs our attention because he is away from the crowded group of other cats. He stands out and his idividuality makes him the emphasis of the picture.
28. Emphasis by Contrast (list type of contrast you select)
In this image, the greyed out woman has emphasis over the colored figures because she is different. This is a color contrast. Had she been the same color as the others, there would be no emphasis in the image.
27. Crystallographic Balance (aka All Over Pattern)
This is an all-over pattern which gives it a natural sense of balance due to the constant repetitive image. It is predictable and there for considered balanced.
Monday, April 25, 2011
26. Radial Balance
Everything in this image goes out from the center, giving it a radial appearance. This creates balance and untiy for the picture.
25. Asymmetrical Balance
Although this image is not identical on both sides, the weight is distrubuted evenly in an eye-pleasing way. The queen piece equals the balance of the four pawns on the right. This is how asymmetrical balance works.
24. Symmetrical Balance
Both halves of the image are symmetrical (split vertically). There is also a reflected image in the pool.
23. Unity with Variety
Unity with variety is simply a unified image that is composed of similar but not identical shapes and designs. So, although they vary, they also maintain a unifying element. All of the masks and arms in the image above are different yet are commonly related because they are the same objects.
22. Unity through Continuity
21. Unity through Continuation
The viewers eye is carried smoothly from one element to the next. Our eye naturally wants to follow the staircase curve as it goes downward.
20. Unity through Repetition
This image is an example of unity through repetition because the "goose" element is repeated throughout the work unifying geese as the entire subject.
18. Visual Texture
In visual texture, the texture is solely visual.. as in not a real touchable texture. The texture is created in this painting by using smooth lines carefully blended.
17. Tactile Texture
Tactile texture can actually be felt with your hands. The paint in this painting is so thick that it creates its own shadows and if you touched the surface you could feel the roughness.
16. Value as Emphasis
High dark and light contrast catches attention and creates instant emphasis that draws our eyes in. The strong darks and lights in this painting add to the dramatic mood and also increase emphasis on the figures.
Wednesday, April 13, 2011
13. Rectilinear Shapes
Rectilinear shapes are non-organic shaped objects. They typically have harsh edges unassociated with living things - which follow a more rounded smoother structure. Architecture is an example of rectilinear shapes.
12. Non-Objective Shapes
11. Abstraction
Abstraction is the simplification of natural shapes (organic) to their essential, basic character. In this painting, figures are headless but there is an illusion that the circles in the background are their heads. The figures in the background also have circles for heads. Although this is not how an actual human looks, we can still tell what it is through its basic shapes.
10. Idealism
Idealism is the strive for perfection in the human body and also in nature. In this statue by Michelangelo, the face is perfectly proportioned and is an idealistic portrayal of how people want to look.
9. Distortion
8. Naturalism
6. Line as Value
5. Gesture line
A gesture line is a quick sketch of any object, although typically done of anatomical features and humans. It gives the basic outline of the figure while still maintaining a sense of depth and form. Gestures can be simple or complex. The main idea is to grasp the proportions and form of the figure so that you can further detail and intensify your piece. Gestures also show movement of the body and how changes in position change the size and location of other body parts.
4. Contour Line
Contour lines provide just an outline edge of the actual image. There is no depth or demensionality to the picture if left alone. Contours do provide a separation from the background and other objects presented in the scene. It is mainly an outline of the basic idea.
3. Line as Emotion
the arrangement of lines can convey different emotions. Jagged lines, for example, give a feeling of edge and potential hazard. It is uncertain looking and appears painful to touch. A smooth, flowing line would be calming. We can use these different techniques to convey messages through our artwork.
1. Line as Shape
Line can be used to create simple and complex shapes. In this example, a series of 10 identical lines are placed to create a "star" shape. So, the previously simple, basic line, becomes a more complex and interesting image.
Wednesday, February 16, 2011
Unity and Variety
Unity:
Unity in art is when all things in the work of art are balanced and work together harmoniously. What better example than Starry Night. Not only is the same texture and pattern repeated but like colors and ideas are exemplified continuously. The painting is balanced and complete.
Variety:
I think variety is another form of unity that has a more intricate association with its parts. Like everything goes together yet it all has its own unique aspects that make it different and "varied." It was tough to find an image that I would say perfectly depicts this art term however I tried my best. This painting shows a variation of subject poses through different "days". The title is "As Days Pass." The colors also range from bright and vibrant to dark and cool tones. I also love the dripping effect that creates a somber mood.
Unity in art is when all things in the work of art are balanced and work together harmoniously. What better example than Starry Night. Not only is the same texture and pattern repeated but like colors and ideas are exemplified continuously. The painting is balanced and complete.
Variety:
I think variety is another form of unity that has a more intricate association with its parts. Like everything goes together yet it all has its own unique aspects that make it different and "varied." It was tough to find an image that I would say perfectly depicts this art term however I tried my best. This painting shows a variation of subject poses through different "days". The title is "As Days Pass." The colors also range from bright and vibrant to dark and cool tones. I also love the dripping effect that creates a somber mood.
Pattern and Texture
Pattern:

To me, pattern is the repetition of single idea or design in a way that creates an aesthetically appealing image. I found this example which is a 50's wallpaper pattern to use as an example of pattern. Although each row alternates from green to orange, the overall design is completely repeated through out.
Texture:
Texture is the use of pattern, lines, and other principles of art to create the illusion of a "touchable" surface. Textures vary from smooth, rough, furry, sharp, soft etc.. I always find that images of water have a great texture. By using harsh light and dark tones you can create the reflective illusion associated with "wet" textures like water. The smooth lines and soft blending add to the liquid look.

To me, pattern is the repetition of single idea or design in a way that creates an aesthetically appealing image. I found this example which is a 50's wallpaper pattern to use as an example of pattern. Although each row alternates from green to orange, the overall design is completely repeated through out.
Texture:
Texture is the use of pattern, lines, and other principles of art to create the illusion of a "touchable" surface. Textures vary from smooth, rough, furry, sharp, soft etc.. I always find that images of water have a great texture. By using harsh light and dark tones you can create the reflective illusion associated with "wet" textures like water. The smooth lines and soft blending add to the liquid look.
Sunday, January 30, 2011
Subscribe to:
Comments (Atom)